Deskripsi
Percepat situs WordPress Anda dengan mengoptimalkan performa halaman menggunakan Jetpack Boost. Aktifkan optimasi sekali klik dengan mudah untuk meningkatkan Data Web Inti Anda.
Tahukah Anda bahwa situs yang lebih cepat:-
- Mendapatkan peringkat lebih tinggi di Google.
- Menurunkan tingkat bounce (pengunjung jadi lebih lama di situs Anda).
- Menaikkan tingkat konversi Anda.
Tingkatkan performa dan percepat situs Anda dengan optimasi sekali klik yang mendongkrak kinerja situs WordPress Anda dan meningkatkan skor data web inti untuk penampilan yang lebih baik dalam daftar mesin pencari.
Meningkatkan Data Web Inti membantu Anda mendapatkan peringkat lebih tinggi di Google. Situs yang lebih cepat juga meningkatkan SEO Anda, membantu menurunkan tingkat bounce dan menaikkan tingkat konversi ecommerce Anda.
- Largest Contentful Paint (LCP): Mengukur performa pemuatan. Meningkatkan LCP akan meningkatkan kecepatan muat situs Anda.
- First Input Delay (FID): Mengukur aktivitas interaksi. Untuk meningkatkan pengalaman pengguna, halaman harus memiliki FID yang rendah.
- Cumulative Layout Shift (CLS): Mengukur stabilitas visual. Mengurangi CLS membantu meningkatkan pengalaman pengguna Anda.
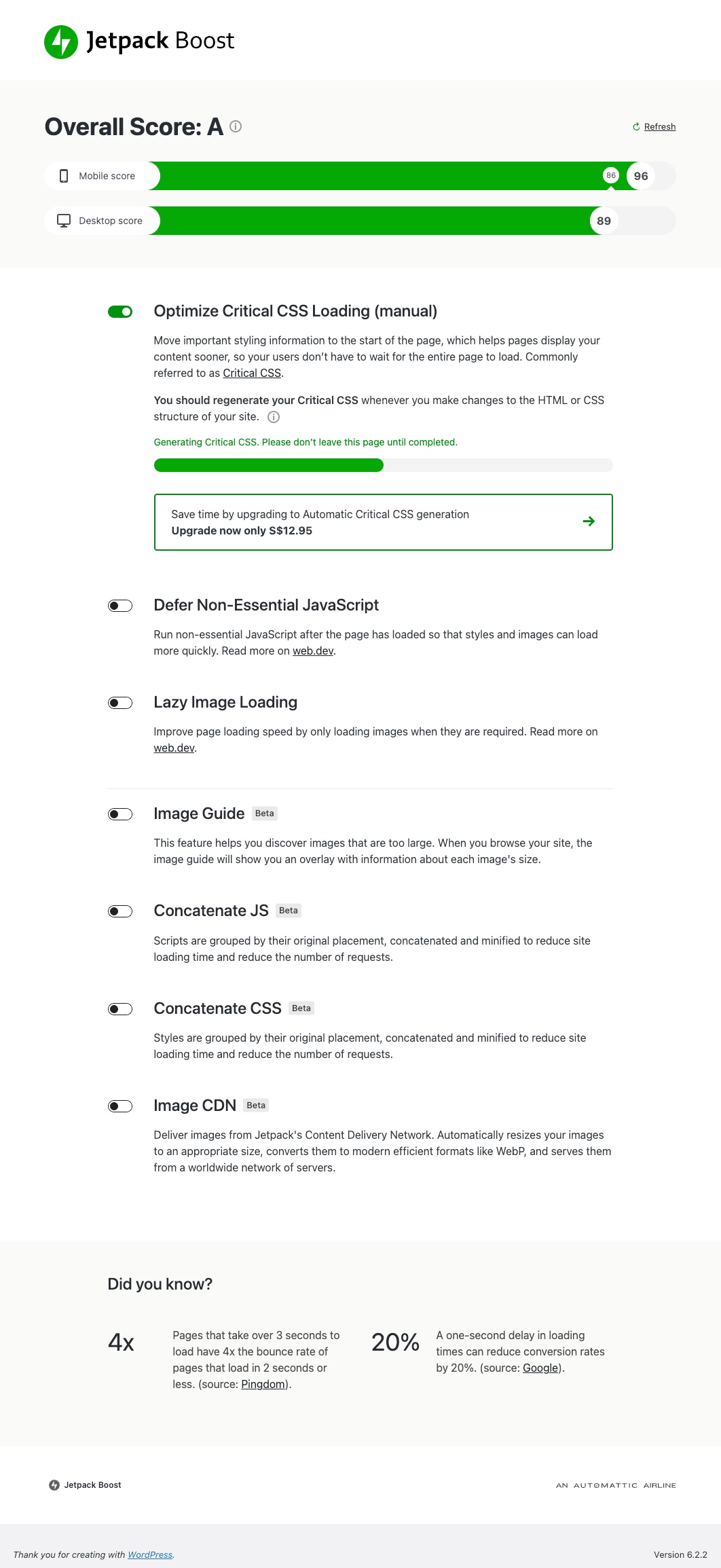
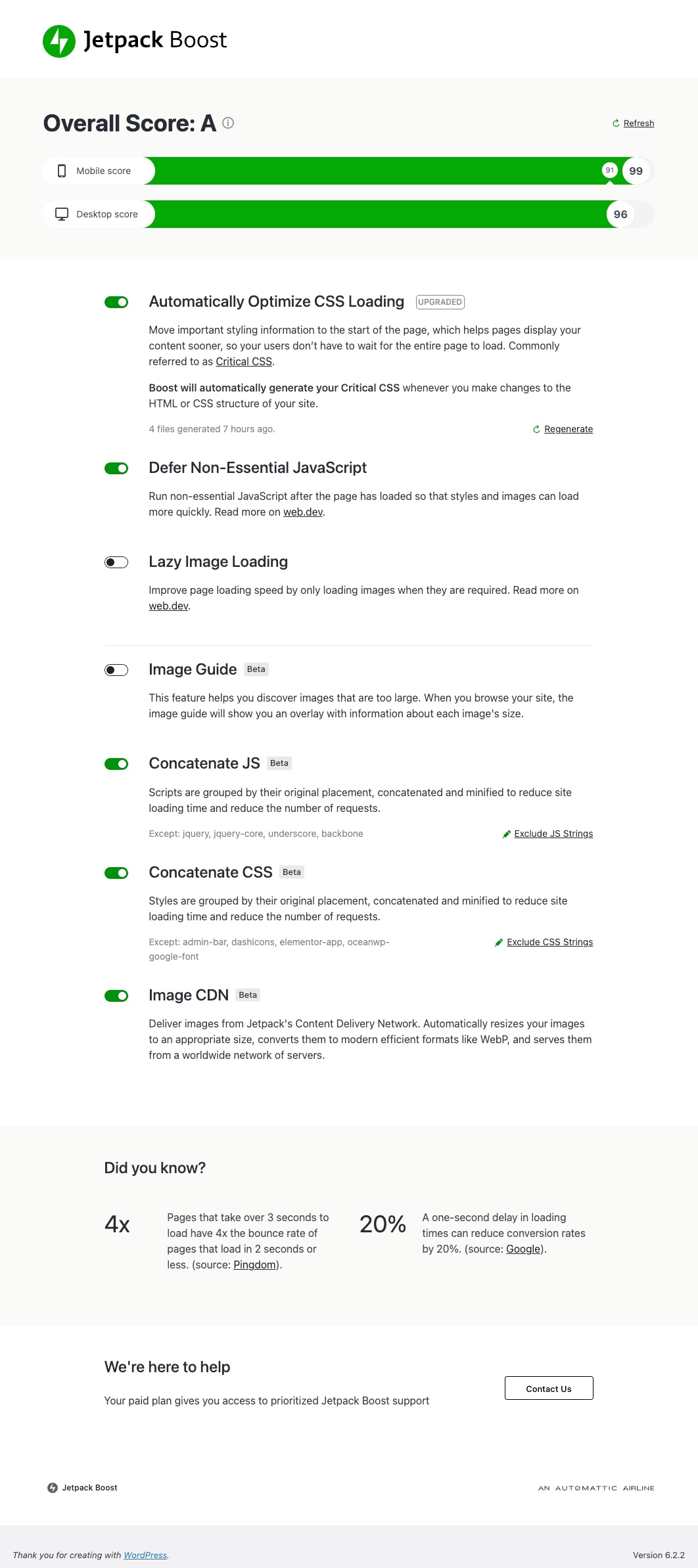
Modul Performa
Optimize your website with the same techniques used on the world’s most successful websites.
Setiap teknik yang digunakan untuk meningkatkan performa situs dikemas sebagai modul yang dapat Anda aktifkan dan uji coba.
Saat ini, plugin memiliki 6 modul performa yang tersedia:
-
Optimalkan Pemuatan CSS membuat CSS Utama untuk beranda, pos, dan halaman Anda. Ini memungkinkan konten Anda dimuat di layar lebih cepat, khususnya bagi pembaca yang menggunakan perangkat seluler.
Baca selengkapnya tentang pembuatan CSS utama di web.dev
-
Cache Halaman mempercepat situs Anda dengan menyimpan halaman sebagai berkas statis. Berbagai berkas segera disajikan kepada pengunjung sehingga waktu muat berkurang dan pengalaman pengguna meningkat.
-
Tangguhkan Javascript Non-Esensial memindahkan beberapa tugas menjadi setelah halaman dimuat sehingga informasi visual penting dapat segera dilihat dan situs Anda dimuat lebih cepat.
Baca selengkapnya tentang penangguhan javascript di web.dev
-
Image Guide is a must-have feature for anyone who wants to optimize the images on their website. With this guide, you can ensure that the images on your site are the right size and dimensions, which is critical for improving user experience, page speed, and site ranking. Following the tips and best practices outlined in the guide, you can reduce image file sizes and speed up your site. Check out our support page to learn more about this feature and how it can help you achieve a faster and smoother website experience for your users.
-
CDN Gambar memungkinkan situs Anda menyajikan gambar yang diubah ukurannya secara otomatis ke format web modern langsung dari Jaringan Pendistribusian Konten Jetpack di seluruh dunia.
Baca selengkapnya tentang CDN Gambar di web.dev
-
Gabungkan dan Perkecil CSS dan JS menggabungkan dan memperkecil sumber daya JavaScript dan CSS untuk mengurangi jumlah dan ukuran permintaan ke server Anda sehingga memastikan konten Anda dimuat lebih cepat.
Baca selengkapnya tentang memperkecil ukuran file di web.dev
Tidak ingin membuat CSS utama secara manual setiap kali memperbarui situs Anda? Biar kami yang melakukan kerja beratnya dengan CSS utama otomatis – setiap kali Anda memperbarui situs, kami akan membuat ulang CSS utama secara otomatis dan memperbarui skor performa Anda. Melakukan upgrade juga memberikan akses dukungan email khusus.
Dengan 💚 dari Jetpack
Ini baru permulaan!
Kami berupaya keras menghadirkan lebih banyak fitur dan peningkatan untuk Jetpack Boost. Beri tahu kami jika Anda punya gagasan atau ide!
Kami juga ingin mengucapkan TERIMA KASIH secara khusus kepada tim XWP yang memberikan bantuan dalam penelitian awal dan pelingkupan plugin, serta terlibat dengan tim kami selama proyek berlangsung.
Instalasi
- Instal Jetpack Boost melalui direktori plugin, lalu aktifkan.
- Aktifkan Jetpack Connection
- Aktifkan modul performa satu per satu dan perhatikan perubahan skor performa
Tanya Jawab
-
Seperti apa cara Jetpack Boost membantu mempercepat situs WordPress saya?
-
Jetpack Boost melakukan sedikit perubahan terkait cara pengiriman data dari situs WordPress ke browser pengguna, agar browser dapat lebih cepat menampilkan situs Anda.
Jetpack Boost menyertakan beberapa fitur terpisah yang terus bertambah, yang dapat diaktifkan satu per satu untuk meningkatkan performa situs. Hal ini meliputi:
- Optimalkan Pemuatan CSS: Fitur ini menentukan CSS terpenting yang dibutuhkan situs untuk menampilkan konten awal secepat mungkin, dan menyematkannya langsung ke header situs.
- Cache Halaman: Fitur ini menyimpan halaman situs Anda sebagai berkas HTML statis. Anda tak lagi perlu pembuatan berkas HTML dinamis. Artinya, pengunjung menerima halaman lebih cepat sehingga waktu tunggu berkurang dan performa situs secara umum membaik.
- Tangguhkan JavaScript Non-Esensial: Fitur berikut membuat semua JavaScript yang dianggap tidak diperlukan untuk menampilkan situs dimuat setelah konten utama situs termuat.
- CDN Gambar: Fitur ini secara otomatis mengubah ukuran gambar ke ukuran yang lebih sesuai untuk layar pengunjung, mengonversinya ke format gambar modern, dan menyajikannya dari jaringan server Jetpack di seluruh dunia.
- Gabungkan JS: Fitur ini memperkecil ukuran sumber daya JavaScript Anda, dan mengombinasikannya menjadi beberapa file secara otomatis sehingga situs dapat dimuat lebih cepat dengan lebih sedikit permintaan.
- Gabungkan CSS: Seperti halnya menggabungkan JavaScript, fitur ini memperkecil file CSS Anda dan memungkinkannya untuk dimuat dengan lebih sedikit permintaan.
-
Peningkatan kecepatan apa saja yang dapat saya harapkan saat menggunakan Jetpack Boost?
-
Performa Situs adalah hal yang rumit dan dapat dipengaruhi oleh berbagai faktor. Oleh karena itu, kami tidak dapat memprediksi secara akurat besarnya dampak terhadap setiap situs.
Secara umum, semakin rendah skor kecepatan awal, semakin besar dampak Jetpack Boost terhadap performa situs Anda. Ada pengguna yang melaporkan peningkatan Skor Kecepatan hingga 25 poin hanya dengan menginstal dan menggunakan Jetpack Boost.
Namun, karena performa dapat dipengaruhi oleh banyak faktor, Jetpack Boost mungkin juga memiliki sedikit dampak kinerja negatif pada beberapa kasus yang jarang terjadi.
Kami sarankan Anda menginstal Jetpack Boost, dan mencobanya sendiri. Plugin ini menyertakan alat untuk mengukur Skor Kecepatan, guna memeriksa dampaknya pada situs Anda.
-
Apakah saya juga dapat menangguhkan CSS non-esensial dengan Jetpack Boost?
-
Jetpack Boost secara otomatis menangguhkan CSS non-esensial jika fitur “Optimalkan Pemuatan CSS” diaktifkan.
Fitur “Optimalkan Pemuatan CSS” mengidentifikasi aturan CSS terpenting yang dibutuhkan situs untuk menampilkan laman secepat mungkin (biasanya disebut “CSS Kritis”), dan menangguhkan semua aturan CSS lainnya dari pemuatan hingga konten utama termuat.
-
Apa itu Data Web?
-
Data Web adalah pengukuran yang digunakan Google untuk memahami lebih dalam pengalaman pengguna di sebuah situs. Dengan meningkatkan skor Data Web, Anda juga meningkatkan pengalaman pengguna di situs Anda.
Anda dapat membaca selengkapnya tentang Data Web di web.dev
-
Bagaimana cara plugin Jetpack Boost meningkatkan Data Web Inti?
-
Setiap Data Web Inti berhubungan dengan aspek terkait seberapa cepat situs Anda dapat dimuat dan ditampilkan di layar pengunjung baru.
Jetpack Boost melakukan sedikit perubahan terkait cara pengiriman data dari situs WordPress ke browser pengguna, agar konten dapat lebih cepat dimuat. Hasilnya, fitur ini dapat meningkatkan skor Data Web Inti Anda.
Misalnya, fitur “Optimalkan Pemuatan CSS” kami memastikan bahwa aturan CSS terpenting akan dikirim ke browser pengguna sedini mungkin, untuk meningkatkan skor First Contentful Paint (FCP) dan Cumulative Layout Shift (CLS).
-
Apakah plugin ini memerlukan Jetpack?
-
Jetpack Boost adalah bagian dari merek Jetpack, tetapi tidak memerlukan plugin Jetpack agar dapat dijalankan. Ini adalah plugin terpisah dari Jetpack dan akan tetap seperti itu.
-
Apakah Jetpack Boost dapat meningkatkan performa situs mana pun?
-
Plugin tersebut mencakup berbagai peningkatan performa, yang dapat membantu hampir semua situs WordPress menampilkan performa yang lebih baik.
Namun, jika situs Anda sudah dioptimalkan dengan sangat baik, Jetpack Boost mungkin tidak terlalu berpengaruh.
Jetpack Boost menyertakan alat untuk mengukur Skor Kecepatan situs – kami mengajak pengguna untuk mencobanya dan melihat dampaknya bagi mereka.
-
Bagaimana saya bisa tahu bahwa plugin ini berfungsi?
-
Setiap situs itu berbeda sehingga manfaat performa untuk tiap modul bisa beragam dari satu situs ke situs yang lain. Itu sebabnya kami menyarankan Anda mengukur peningkatan perfroma di situs dengan mengaktifkan modul performa satu per satu. Ada banyak alat yang dapat Anda gunakan secara gratis untuk mengukur peningkatan performa:
Pengukuran Google PageSpeed tersedia secara bawaan di dasbor Jetpack Boost.
-
Apakah Pengoptimalan Kecepatan dengan Jetpack Boost aman?
-
Ya, Jetpack Boost aman untuk digunakan pada semua situs WordPress.
Jetpack Boost tidak mengubah konten situs Anda, tetapi hanya mengubah cara pengiriman konten ke browser pengguna, agar konten tersebut dapat ditampilkan lebih cepat.
Karenanya, semua fitur Jetpack Boost dapat dinonaktifkan dengan aman jika terjadi ketidaksesuaian dengan plugin yang lain.
-
Bagaimana perbandingan Jetpack Boost dengan plugin pengoptimalan kecepatan lainnya?
-
Plugin-plugin Optimasi Kecepatan untuk WordPress bisa jadi rumit dan sulit digunakan oleh pengguna. Plugin tersebut sering menawarkan kolom kotak centang dengan penjelasan singkat, dan tidak menyertakan alat untuk mengukur dampak dari setiap perubahan atau pilihan yang dibuat pengguna.
Tujuan Jetpack Boost adalah agar dapat digunakan semudah mungkin. Jetpack Boost menyertakan indikator Skor Kecepatan untuk membantu pengguna mengukur langsung dampak dari pilihan mereka.
-
Apakah plugin ini berfungsi dengan caching halaman statis?
-
Tentu saja! Jika Anda telah menginstal plugin seperti WP Super Cache atau W3 Total Cache, Jetpack Boost akan makin meningkatkan performanya! Harap ingat bahwa Anda harus menunggu hingga cache dibersihkan agar peningkatan Jetpack Boost dapat terlihat.
-
Dapatkah Jetpack Boost membuat situs web saya dimuat lebih cepat jika saya memiliki basis data yang besar?
-
Jetpack Boost does not include any optimizations that target large databases at this time. However, watch this space – we are always looking for new ways to help our users perform better.
-
Apakah Jetpack Boost membantu pengoptimalan gambar?
-
Fitur CDN Gambar dari Jetpack Boost secara otomatis mengonversi gambar ke format web yang lebih modern sehingga ukuran file-nya lebih kecil tanpa mengurangi kualitasnya.
-
Apakah Jetpack Boost kompatibel dengan plugin caching dan pengoptimalan kecepatan lainnya?
-
Dengan beberapa pengecualian, Jetpack Boost tidak akan bermasalah saat dijalankan bersama sebagian besar plugin caching dan pengoptimalan kecepatan. Sebagai pedoman, kami tidak menyarankan untuk mengaktifkan fitur yang sama di beberapa plugin pengoptimalan.
Misalnya, saat dua plugin mencoba menangguhkan JavaScript non-esensial, ada kemungkinan terjadi konflik antara kedua plugin tersebut dan menyebabkan masalah tampilan di situs Anda.
Jika Anda mengalami masalah kompatibilitas, beri tahu kami. Anda dapat menghubungi kami di Forum Dukungan Jetpack Boost kapan pun.
Ulasan
Kontributor & Pengembang
“Jetpack Boost – Kecepatan, Performa, dan CSS Utama Situs” adalah perangkat lunak open source. Berikut ini mereka yang sudah berkontribusi pada plugin ini.
Kontributor“Jetpack Boost – Kecepatan, Performa, dan CSS Utama Situs” telah diterjemahkan dalam 27 bahasa. Terima kasih kepada para penerjemah untuk kontribusi-nya.
Terjemahkan “Jetpack Boost – Kecepatan, Performa, dan CSS Utama Situs” dalam bahasa Anda.
Tertarik mengembangkan?
Lihat kode, periksa repositori SVN , atau mendaftar ke log pengembangan melalui RSS.
Log Perubahan
3.2.2 – 2024-04-02
Added
- Cache: Ensure cache engine is loading every time the Settings page loads.
- Cache: Clear cache if Boost module settings are changed
- Cache: Show notification in site health if cache system isn’t loading.
- Compatibility: Improved compatibility with SEO plugins for smoother Cloud CSS generation.
Changed
- Cloud CSS: Optimize regeneration time.
- Cloud CSS: Update REST API endpoint to be available even if the module is turned off.
- Performance History: Sanitize graph annotation text.
- Speed Score: More accurately detect which modules are active when a speed score is requested.
- General: Only show installation errors on plugins page.
- General: Updated package dependencies.
- General: Update getting started and upgrade copies.