Deskripsi
Max Mega Menu will automatically convert your existing menu into a mega menu. You can then add any WordPress widget to your menu, restyle your menu using the theme editor and change the menu behaviour using the built in settings. Max Mega Menu is a complete menu management plugin, perfect for taking control of your existing menu and turning it into a user-friendly, accessible and touch ready menu with just a few clicks.
Documentation & Demo: https://www.megamenu.com
Mobile
- Automatic support for native touch events
- Off Canvas Mobile Menu option built in
- Specify your own Responsive Breakpoint
- For items with sub menus, choose between “First click opens sub menu, second click closes sub menu” or “First click opens sub menu, second click follows link”
- Option to hide sub menus on mobile
- Mobile Toggle Bar designer allows you to tailor the toggle bar elements to fit in with your site design
Features
- Builds upon the standard WordPress menus system
- Restores the Appearance > Menus screen in “full site editing” themes
- Supports multiple menu locations each with their own configuration
- Off canvas (slide in from left or right) or standard drop down mobile menu
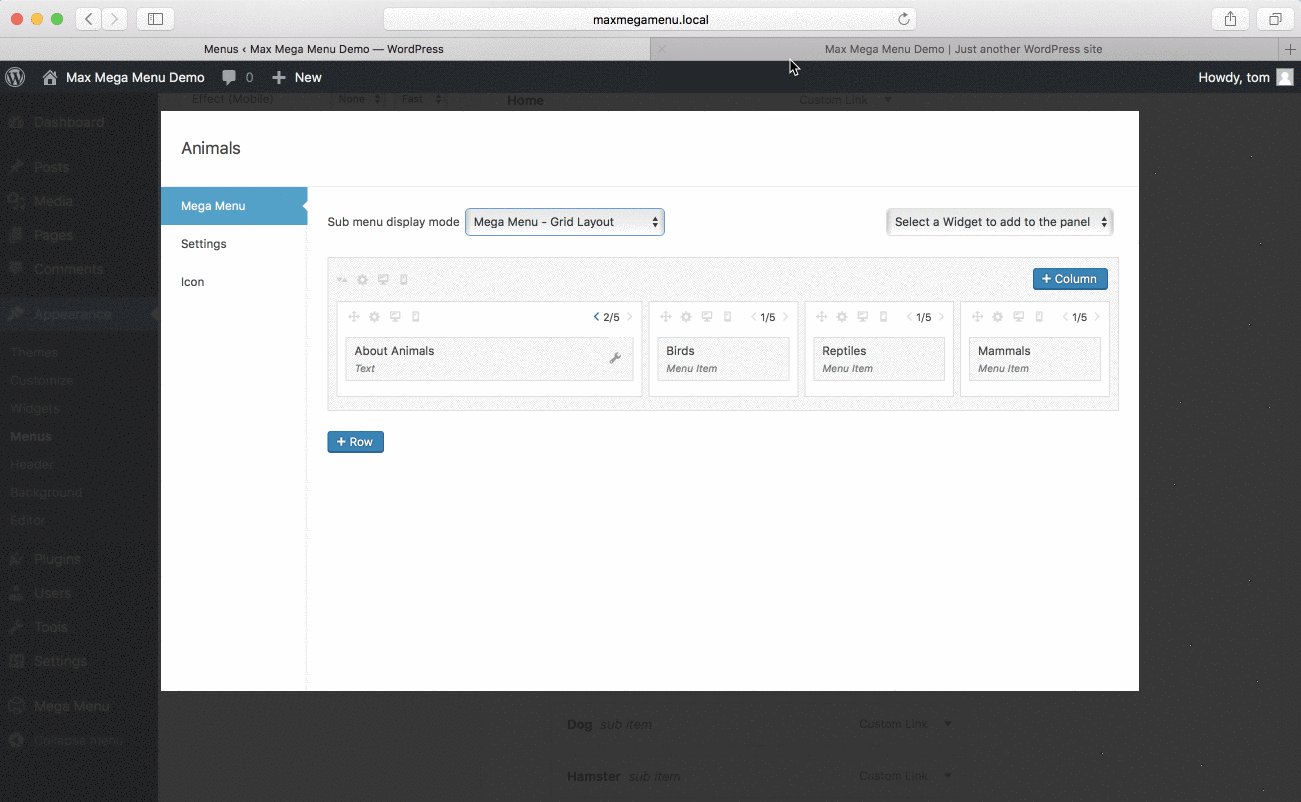
- Organise your sub menu content into rows and columns using the Grid Layout builder
- Display WordPress Widgets in your menu
- Fully customise the styling of your menus using the built in theme editor
- Supports Flyout (traditional) or Mega Menu sub menu styles
- Hover, Hover Intent or Click event to open sub menus
- Fade, Fade Up, Slide Up or Slide sub menu transitions
- Add icons to menu items
- Menu item options including Hide Text, Disable Link, Hide on Mobile etc
- Align menu items to the left or right of the menu bar
- Align sub menus to left or right of parent menu item
- Display your menu using Automatic Integration, Block, Widget or Shortcode.
Accessibility
- Keyboard Navigation built in
TABactivates keyboard navigation and navigates through the menuENTERorSPACEon a sub menu arrow indicator shows/hides the sub menuESCcloses all open sub menus
Max Mega Menu is developed with a focus on code quality, performance and usability.
- The only mega menu plugin with zero “!important”, block or inline CSS styles
- Menus are styled using a single, static CSS file
- Less than 2kb JavaScript (when gzipped)
- Responsive, touch & retina ready
- Built with accessibility in mind – keyboard navigation supported
- Extensively tested in all modern desktop and mobile browsers
- Clean code with a low memory footprint
- Supports all core nav_menu filters (prepend filter name with “mega_”)
- In depth documentation
- Basic Support included with free version
Pro Features:
- Tabbed Mega Menus
- Sticky Menu
- Vertical & Accordion Menus
- FontAwesome, Genericon & Custom Icons
- Custom Item Styling
- Menu Logo
- Search Box
- WooCommerce & EDD support
- Google Fonts
- Roles & Restrictions
- Mobile toggle blocks
- Automatic updates
- Priority Support
Find out more: https://www.megamenu.com/upgrade/
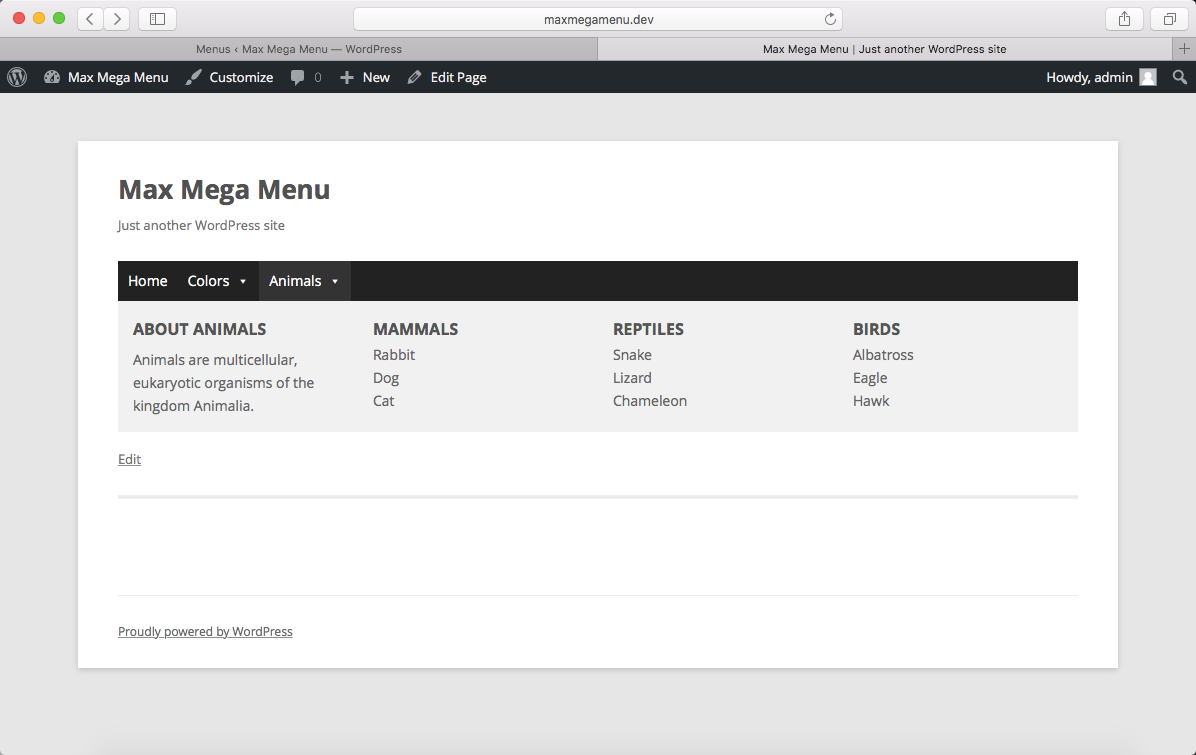
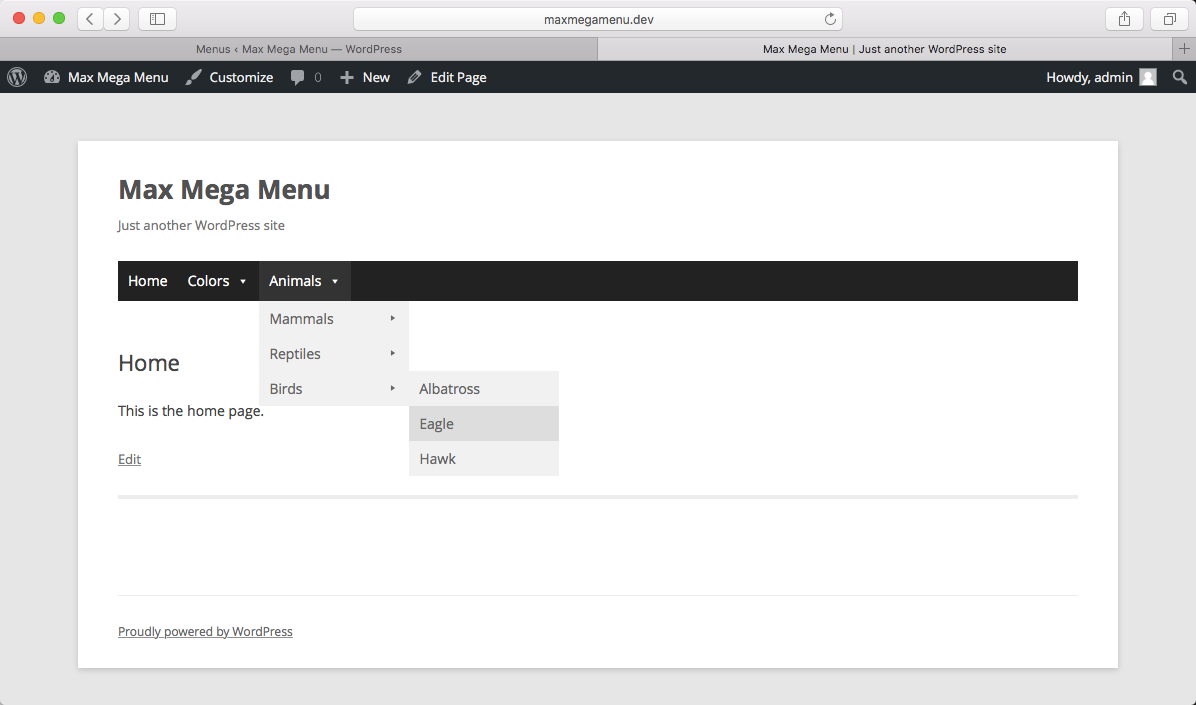
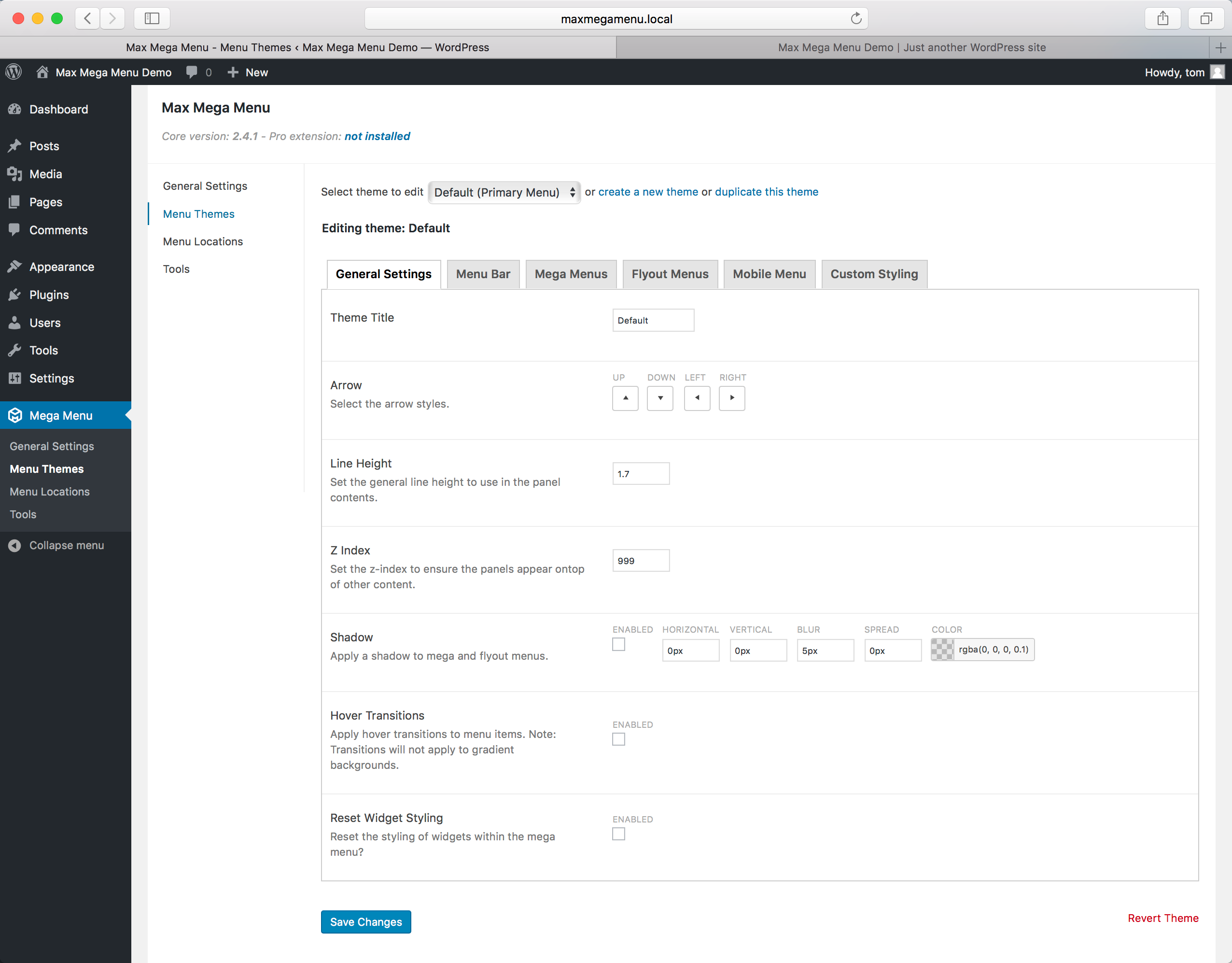
Tangkapan Layar
Blok
Plugin ini menyediakan 1 blok.
- Max Mega Menu
Instalasi
- Go to the Plugins Menu in WordPress
- Search for “Max Mega Menu”
- Click “Install”
https://www.megamenu.com/documentation/installation/
Tanya Jawab
-
Is it compatible with Elementor?
-
Where do I start?
-
It’s not working at all
-
It works but somethings not right
-
https://www.megamenu.com/documentation/it-works-but-somethings-not-right/
-
https://www.megamenu.com/documentation/the-mobile-menu-is-completely-hidden/
-
https://www.megamenu.com/documentation/i-see-two-mobile-toggle-buttons/
-
https://www.megamenu.com/documentation/blank-screen-when-clicking-blue-mega-menu/
-
https://www.megamenu.com/documentation/theme-editor-not-working/
Ulasan
Kontributor & Pengembang
“Max Mega Menu” adalah perangkat lunak open source. Berikut ini mereka yang sudah berkontribusi pada plugin ini.
Kontributor“Max Mega Menu” telah diterjemahkan dalam 10 bahasa. Terima kasih kepada para penerjemah untuk kontribusi-nya.
Terjemahkan “Max Mega Menu” dalam bahasa Anda.
Tertarik mengembangkan?
Lihat kode, periksa repositori SVN , atau mendaftar ke log pengembangan melalui RSS.
Log Perubahan
3.3.1
- Accessibility Improvement: Ensure items within hidden off canvas menu cannot be focused using keyboard
- Fix: ‘Desktop’ mode detection when using browser zoom
- Fix: Conflict with Darklup Pro (and possibly other plugins which use scssphp library)
- Fix: Always use ‘direct’ filesystem method to generate style.css file
- Fix: jQuery migrate warnings
- Security fix: Add nonce check to sandbox URL. Thanks to patchstack for reporting.
3.3
- Fix: PHP 8.2 compatibility (update scssphp library to v1.11.1)
- Notes: If you have problems with CSS Compilation (menu appears unstyled) add the following to your wp-config.php file:
define(‘MEGAMENU_SCSS_COMPILER_COMPAT’, true); - Fix: Conflict with Salient when enabled on Multisite
- Fix: Improve efficiency of key press detection
- Accessibility Improvement: Using keyboard navigation on mobile, respect the ‘Mobile sub menu behaviour’ setting (do not auto close sub menus)
- Accessibility Improvement: Fix issue with NVDA/screen readers not able to open sub menus using Enter key
3.2.4
- Change: Remove “visibility: visible;” rule from menu UL
- Fix: Warning with Ninja Popups plugin
- Accessibility improvement: Space bar can now be used to toggle visibility of mobile sub menu
- Accessibility improvement: Up/down keys can be used to navigate top level menu items in mobile sub menu
- Accessibility improvement: Add ‘Keyboard Highlight Outline’ styling option to theme editor
- Accessibility improvement: Add outline to entire search form when using keyboard navigation
- Fix: Using left/right arrow keys to navigate top level menu items when a search box is in the menu
- Improvement: Remove ‘display’ inline CSS attribute when mobile menu is opened/closed
3.2.3
- Fix: Check the walker property exists before adding menu toggle to HTML output
- Fix: PHP 8.1 warning
- Fix: Conflict with The Bluehost Plugin
3.2.2
- Fix: Position of aria-expanded and aria-haspopup attributes
- Fix: Do not use ‘:has’ selector in CSS unless required
3.2.1
- Fix: Nested collapsed children CSS
3.2
- Revert: Remove tabindex from arrow indicator due to HTML validation errors, restore pre 3.1 tab/focus behaviour
- New: Introduce experimental “MEGAMENU_EXPERIMENTAL_MOVE_ARROW” option to move arrow indicator HTML alongside the link element and allow separate keyboard focus (requires clearing the CSS Cache after enabling)
- Fix: PHP 8.1 compatibility
3.1.1
- Fix: Pressing Enter on a menu item where the arrow indicator has been hidden should first show the sub menu, then follow the link.
- Fix: Mobile menu slides down, but does not slide back up
- Improvement: Make it possible to dequeue hoverIntent without causing JavaScript errors
3.1
- Accessibility improvement: sub menus no longer appear automatically when parent items are tabbed to. Each sub menu arrow indicator can now be tabbed to and activated (by pressing Enter) independently. Note: it is required to clear the CSS cache to enable correct focus highlighting of the arrow indicators when using keyboard navigation, see megamenu.com for a demonstration.
- Accessibility improvement: add “aria-current” attribute to current menu items
- Accessibility improvement: space bar key press on sub menu indicator now shows/hides sub menu
- Accessibility improvement: add role=’button’ to sub menu indicator arrow
- Accessibility improvement: add aria-label attribute to sub menu indicator arrow which identifies the sub menu that will be opened/closed when activated
- Fix: Correct Required WordPress version (5.0)
- Fix: Prevent CSS from being repeatedly regenerated in Block Editor pages when using CSS “Output in head” option
- Fix: Toggle bar disappears when specifying custom container_aria_label
3.0
- New feature: Add Gutenberg Block. Restores the Appearance > Menus page for FSE (Full Site Editing) themes and adds a new Max Mega Menu block to display a menu location.
- New feature: Add Reusable Block widget. Allows block content to be saved as a Reusable Block and displayed within sub menus.
2.9.8
- Fix: Delay forcing the mobile sub menu width until after the ‘mega-menu-open’ class has been added
- Fix: Add quotes to font families that contain a number, e.g. ‘Baloo 2’
2.9.7
- Fix: Position of Toggle Bar Designer in theme editor when using PHP 8
- Update: Language files
2.9.6
- Fix: Text decoration CSS on top level item links
- Fix: PHP warning in widget class
- Fix: PHP 8 compatibility
2.9.5
- Improvement: Update Menu Locations screen design to make it clearer that locations can be expanded to view available options
2.9.4
- Improvement: Styling improvements to color picker
- New feature: Add “Close sub menu after click” option to menu item options
- New feature: Add “First click will follow the link (the arrow must be used to toggle sub menu visiblity)” to second click options
- Fix: PHP 8.0 compatibility
- Fix: Expanded mobile sub menus collapse if page background is clicked, even when “Mobile state” is set to “Expand all”
- Fix: Only reverse right aligned items on mobile when the menu orientation is Horizontal
- Fix: Widgets without any content will no longer be output (instead of displaying the widget ID)
2.9.3
- Fix: Update spectrum.js to 1.8.1 (fixes broken colour palette)
2.9.2
- New: Add Mobile Sub Menu Default State option to menu location settings
- New: Add support for ‘expand-on-mobile’ custom class to expand sub menu by default on mobile
- Fix: Theme export always exported the ‘Default’ theme
- Fix: Check depth property exists for compatibility with plugins that dynamically add items to the menu
- Improvement: Localise widget title string
2.9.1
- Fix: Error when clearing cache on some installations
- Fix: Menu item ordering incorrect on some installations
- Fix: Invalid ‘max-width’ CSS rule
- Fix: Conflict with Eduma theme – only load scss class when required
- New: Add support for ‘never-highlight’ custom class
- New: Add new dashicons introduced in WordPress 5.5
2.9.0.2
- Fix: Active Menu Instance incorrectly applied
2.9.0.1
- Fix: Ordering of widgets when displayed within a standard mega menu
2.9
If you have PHP Opcache enabled you may want to update to WordPress 5.5 before applying this update, as it includes this change:
https://make.wordpress.org/core/2020/07/27/opcode-cache-invalidation-in-wordpress-5-5/
This release continues to pave the way for the new Appearance > Menus screen coming in WordPress 5.6 by allowing all location related settings to be managed from the Mega Menu > Menu Locations page.
- Improvement: Click Event Behaviour, Mobile Menu Behaviour, Menu Item Descriptions, Unbind JavaScript Events, Prefix Menu Item Classes and Active Menu Instance options have been moved from the General Settings page and can now be configured per menu location on the updated Mega Menu > Menu Locations page.
- Improvement: Move theme import/export options to theme editor page
- Improvement: Improve flow for creating new menu locations
- Improvement: Add overflow-behaviour to offcanvas menu
- Improvement: Remove jquery accordion dependency on nav-menus.php
- Improvement: Trigger custom events when the mobile menu is opened and closed
- New: Add container option to specify whether menu should be wrapped in a
divor anavelement - Experimental: Add sandbox option to preview your menu (without theme interference)
- Fix: Indent third level items in mobile menu
- Fix: Divi adding linting to Custom CSS area of menu theme
- Fix: Indent third level items in mobile menu
- Fix: Ensure page remains scrollable when off canvas mode is enabled, when the off canvas menu is open, and when the browser window is resized from mobile to desktop
2.8
- New: Allow menu location settings to be adjusted from the Mega Menu > Menu Locations page
- Fix: Trim “Panel Width” settings in theme editor to prevent attributes from being malformed
- Fix: Hover text decoration not applied when Icon Position is set to “Top”
- Fix: Divi reload bug, ensure sidebar is registered on front and back end
- Fix: Collapsable sub menus open and close themselves in mobile view
2.7.7
- Refactor: Improve method to determine the depth of a menu item (when loading menu item options in back end)
2.7.6
- Fix: Revert “Refactor: Improve method to determine the depth of a menu item”, causing infinite loop on some installations
2.7.5
- Improvement: Add megamenu_javascript_handle filter
- Improvement: Tidy up CSS for backwards compatibility with previous versions of Pro
- Improvement: Pave the way for removing JavaScript localisation by moving hover intent options to wrap attributes
- Improvement: Allow third level items to be distributed over 6 columns (previously 4) (requires clearing the Menu CSS Cache)
- Improvement: Increase number of available columns for “Mega Menu – Standard Layout” from 9 to 12 (requires clearing the Menu CSS Cache)
- Fix: Unquote font family CSS when Reset Widget Styling is enabled
- Fix: Edge case PHP warning when using widget
- Fix: Workaround for when wp_get_theme() fails to return name of active theme
- Fix: Correctly sanitise theme import data and escape output. Thanks to polyplanet.de for reporting this!
- Refactor: Decouple menu items lightbox options from nav-menus.php screen. When opening lightbox settings on nav-menus.php, use PHP to determine these values rather than JavaScript
- Refactor: Improve method to determine the depth of a menu item
2.7.4
- Fix: Allow double quotes in custom font names
- Fix: Border radius on Flyout Menus
- Fix: PHP 7.4 warning in theme editor
- Fix: Unable to select/paste text within HTML replacement editor using Safari
- Fix: Intermittent issue with Image Widget settings not loading correctly in back end
- Improvement: Add support for MEGAMENU_SCRIPTS_IN_FOOTER constant in wp-config.php
2.7.3
- Improvement: Styling updates for WordPress 5.3
- Improvement: Add script localisation for spectrum
- Improvement: Always show WooCommerce Tags and Categories meta boxes on nav-menus.php
- Fix: Compatibility fix for TemplatesNext ToolKit (menu item settings inaccessible)
- Fix: Default white-space to normal in menu CSS
- Fix: Unsaved changes prompt incorrectly appears when changing menu icon
- Fix: Disable Link cursor style
- Fix: Edge Case PHP Warning
2.7.2
- Improvement: Show warning if there are unsaved changes when closing the menu item settings lightbox
- Improvement: Admin styling updates for menu item settings
- Improvement: Convert select “Yes/No” dropdowns to checkboxes
- Fix: CSS compilation fails when theme directory name contains dots and spaces
- Fix: Arrow position in FireFox – apply display: inline;
- Fix: Remove the delay in removing the “mobile-open” body class when mobile effect is disabled
- Fix: Add extra checks before initialising codemirror
2.7.1.4
- Fix: Residual styling on arrows – apply display: inline-block;
2.7.1.3
- Fix: Arrow drops onto new line in IE11 and in some other situations
2.7.1.2
- Fix: Menu item alignment when top padding has been applied to top level menu items
2.7.1.1
- Fix: Sub Menu Box Shadow
2.7.1
- Fix: Mobile Sub Menu – Force Width setting
2.7
-
Change: No longer use “:after” pseudo element to display arrows. Use ‘span.mega-indicator’ instead. This allows the arrows to control the sub menu independently of the menu text. Custom CSS targeting
a.mega-menu-link:aftershould be updated to targeta.mega-menu-link > span.mega-indicator:after. -
New: Off canvas mobile options under Appearance > Menus > Max Mega Menu Settings > Effect (Mobile). Remember to clear any CSS caching or minification plugins if you have problems activating this functionality.
- New: “Collapse sub menu” option to hide third/fourth level items within mega menus
- New: Option to distribute third level items over multiple columns within mega menus
- New: Options in the theme editor: Border & Text Align options for Second & Third Level Menu Items, Mobile Sub Menu Padding, Toggle Bar Border Radius, Off Canvas Menu Width & Padding
- New: 31 new Dashicons introduced in WordPress 5.2
- Improvement: Allow comma separated values for Active Menu Instance
- Improvement: Add checks around loading CodeMirror to avoid conflicts
- Improvement: Allow Panel Width (Inner) to be specified in pixels (grid layout only)
- Improvement: Default “Second Click Behaviour” to “First click opens sub menu, second click follows link”
- Improvement: Add support for ‘MEGA_MENU_HIDE_CSS_NAG’ constant
- Fix: Allow space in input boxes when using tab navigation
- Fix: Very long titles make save button inaccessible in menu item options
- Fix: Select2 conflict with WP Job Manager
- Fix: Mobile sub menu animation sometimes “jumps” when using slide animation
We hope you enjoy Max Mega Menu and the new updates. If you have a spare moment please leave us a quick review. Thanks!
2.6
- Improvement: Use core version of CodeMirror (requires WordPress 4.9+)
- Improvement: Performance on grid layout sub menus
- Improvement: Accessibility – keyboard navigation and screen reader improvements
- Improvement: Allow a container_id to be specified as an Active Menu Instance
- Improvement: Swap out admin menu icon from font icon to SVG
- Fix: JS Lint JavaScript
- Fix: Compatibility with ACF Pro Select2 fields
- Fix: WPML Language selector. Language selector position now respects the position set in the WPML options
- Fix: Apply ‘no-headers’ styling to grid layout sub menus
- Fix: ‘Hide Sub Menu on mobile’ option doesn’t apply to mega menus
- Fix: Prevent CSS from being auto loaded
- Fix: Grid Layout: Title and description are pushed below the icon when the description wraps onto two lines
- Change: Always show mega-indicator arrow on mobile (allows for unbinding events from the link itself)
2.5.3.2
- Fix: Dynamic Sub Menu Widths for tabbed sub menus
- Fix: Remove outline from animated toggle block
2.5.3.1
- Fix: jQuery v3 compatibility
- Fix: Mobile Menu not working in FireFox dev tools
- Fix: Animated toggle block vertical positioning
2.5.3
- New: Animated Menu Toggle Block
- Fix: Unable to change the number of columns on a newly added menu items within the “Mega Menu – Standard Layout” sub menu builder
- Fix: Hide on mobile/desktop options for items within Mega Menu – Grid Layout sub menus
- Fix: Residual Styling for :before :after pseudo elements
- Fix: Conflict with uikit.js
- Fix: Calculate dynamic submenu widths on page load (thanks to floq-design for the suggested fix!)
- Fix: Remove hover styling from top level menu items on mobile (as Safari continues to apply the hover styling even once the item is deselected).
How to apply hover styling for your mobile menu - Fix: Close mobile menu when page background is clicked
- Fix: Compatibility with Elementor Pro sticky header
- Fix: Residual styling on span.mega-indicator
2.5.2
- Fix: Revert “When WPML is installed, do not override the wp_nav_menu_args “menu” parameter to allow WPML to display the correct menu (removing the requirement to enable the WPML “Adjust IDs for multilingual functionality” option)”
- Improvement: Make PHP Function and Shortcode textareas readonly
2.5.1
- Improvement: Redirect to theme editor page after importing a menu theme
- Improvement: Show a warning if attempting to edit a menu theme that is not actually applied to a menu
- Improvement: Add warning to the auto generated style.css file not to manually edit auto-generated CSS
- Improvement: Add clearfix to mobile menu
- Improvement: Add notice to Navigation Menu widget to let users know that the Max Mega Menu widget should be used, if the intention is to display a mega menu
- Improvement: Rename admin JS and CSS handles to “maxmegamenu” (from “mega-menu”) to avoid conflicts
- Improvement: Detect when Clearfy plugin is installed and ‘disable dashicons’ has been enabled
- Improvement: Styling reset added (transition) for improved theme compatibility
- Improvement: Detect and clear “Breeze” cache when changes are made to a menu
- New Feature: Add “Mobile Sub Menu – Overlay Content” option to theme editor
- New Feature: Add “Mobile Sub Menu – Force Width” option to theme editor
- Fix: Unbind events from li.mega-menu-column and li.mega-menu-row elements (when Unbind Events is set to true)
- Fix: Hide widget and column selector from mega menu builder when sub menu type is set to “Mega Menu – Tabbed”
- Fix: Strip slashes when using shortcodes in Menu Toggle mobile toggle block
- Fix: When WPML is installed, do not override the wp_nav_menu_args “menu” parameter to allow WPML to display the correct menu (removing the requirement to enable the WPML “Adjust IDs for multilingual functionality” option)
- Fix: Remove box-shadow from menu items on mobile menu when Menu Item Divider is enabled
- Fix: Apply CSS resets to mega-menu-row and mega-menu-column elements
- Fix: Apply ‘mega-megamenu’ class to standard layout sub menus within tabbed mega menus
2.5
- New Feature: On mobile, clicking the “Up” arrow (indicating that a sub menu is open) will close the sub menu. This feature will be enabled the next time the CSS is regenerated for the menu, or can be manually activated by going to Mega Menu > Tools > Clear CSS Cache.
- Fix: Menu Themes will no longer be shared across sites in a multi site network (for new installations only, existing installations will not be affected)
- Fix: PHP Warning in Mega_Menu_Menu_Item_Manager::get_grid_column()
- Fix: Theme export URL
- Improvement: Add megamenu_javascript_dependencies filter
- Improvement: Styling resets added (max-height, pointer-events and sub menu arrow indicators) for improved theme compatibility
- Improvement: Add support for “disable-collapse” class on menu items, to stop sub menus disappearing until the page background is clicked
- Improvement: Improved RTL admin styling
2.4.2
- Improvement: Add Mobile Font (Hover) and Mobile Menu Item Background (Hover) options to theme editor
- Fix: Add vendor prefixes to toggle block CSS to improve compatibility for old iPhones
- Fix: Desktop menu visibility when Mobile Effect is set to slide and the browser is resized between desktop – mobile – desktop
- Fix: Indent fourth and fifth level menu items in grid layout sub menus
- Fix: Remove webkit tap highlight color on mobile toggle bar
- Improvement: Enable dynamic_sidebar_params filter when MEGAMENU_DYNAMIC_SIDEBAR_PARAMS constant is true
- Improvement: CSS overrides/resets – word-wrap on menu item titles, transitions on anchors, visibility on h4 elements
- Improvement: Use “max-mega-menu” class instead of “mega-menu” to avoid conflicts with themes that already use a “mega-menu” class
2.4.1.5
- Improvement: Detect Hummingbird as a caching plugin
- Improvement: Accessibility – add aria-label attribute to links where “Hide text” has been enabled
- Fix: Mobile toggle block logo width
2.4.1.4
- Fix: Issue with “Reset Widget Styling” option not working correctly. Thanks to fsminoz for reporting this!
2.4.1.3
- Fix: Revert/Back out CSS which changed how menu item descriptions and top aligned icons. Restore related CSS to how it was in v2.4.
- Fix: Mobile Toggle Blocks wrapping onto 2 lines
- Fix: Mobile Toggle Icon Position before/after setting
- Fix: Grid sub menu styling in Twenty Sixteen
- Change: Fallback to using Flex Layout (rather than backwards compatible layout) if the css_version transient is missing
2.4.1.2
- Fix: Centrally aligned mobile toggle blocks
- Fix: Logo width in mobile toggle blocks
2.4.1.1
- Fix: Impossible to save theme if the mobile toggle block Text Size option is deleted, then the theme saved, then the Text Size option is reinstated.
- Fix: Width of menu item descriptions within sub menus
2.4.1
- Change: WCAG accessibility fix (do not use “content” CSS for mobile menu toggle block text). Important: If you have applied custom styling to the menu toggle block you may need to update it.
- Change: To avoid CSS conflicts, when a menu item has a custom icon, use “mega-custom-icon” class instead of “custom”
- New: Slide animation option for mobile menu
- Improvement: Add font size and icon size options to mobile menu toggle block
- Improvement: Use Flexbox to accurately align centrally aligned menu toggle blocks
- Improvement: Use Flexbox to properly format flyout menu items with sub menus, icons and descriptions
- Improvement: Experimental: Allow flyout menus to have dynamic widths
- Improvement: Option to set the total number of columns per row in the grid layout
- Improvement: Show warning if CSS “Save to filesystem” failed to write CSS due to folder permissions
- Fix: Tabs now respect ‘second click behaviour’ option
- Fix: Admin styling not loading correctly on Russian sites (and possible other languages)
- Fix: List (incorrectly) created PolyLang menu locations so that they can be deleted/renamed
- Fix: Menu Item Titles with
tags break mega menu settings panel - Fix: “Save” button not accessible in menu item settings on smaller resolutions
- Fix: PHP Warnings
- Fix: Flyout menu border radius when shadow is applied
- Fix: Menu locations incorrectly listed as active in theme selector dropdown
- Fix: Mobile sub menu clicks not working in GeneratePress
- Fix: Compatibility fix for WP Disquz media uploader
- Fix: Items output incorrectly when using Grid Layout within tabbed sub menus
- Fix: Only apply dynamic sub menu widths to top level mega menus
2.4
- New (BETA): Grid Layout Option for Mega Menus
- Fix: Keyboard navigation for mobile menu
- Improvement: Grey out mobile toggle options when “Disable mobile toggle” is checked
- Improvement: Grey out all mobile options when “Responsive Breakpoint” is set to 0px
- Improvement: Warn users that menu theme edits may not show up when caching, CDN or minification plugins are installed
- Improvement: Better warning/error messages when theme changes fail to save
- Refactor: CSS and general behind the scenes improvements
- Fix: jQuery Migrate notices (admin)
- Fix: Authenticated XSS issue. Thanks to detectify.com for discovering it and pluginvulnerabilities.com for reporting it!
2.3.8
- Fix: Compatibility fix for Reamaze plugin
- Fix: Respect the ‘Unbind JavaScript Events’ setting on mobile menus
- Improvement: Add support for vh/vw units in theme editor
- Change: Don’t close open sub menus when mobile toggle is clicked
2.3.7.1
- Fix: Conflict with Site Origin Page Builder
2.3.7
- Compatibility with WordPress 4.8 Text and Media Widgets
- Fix: Compatibility with SiteOrigin Page Builder Layout builder
- Improvement: Add support for MEGAMENU_SHARE_THEMES_MULTISITE constant
- Improvement: Process shortcodes in mobile toggle block open and closed text
2.3.6
- Fix: Mobile breakpoint detection
- Fix: Increase wp_nav_menu_args priority to fix conflict with Thim-Core (Eduma theme)
- Fix: Add tabindex to items where the link has been disabled
- Fix: Deleting newly added mobile toggle blocks
- Improvement: Add mega menu button to unsaved menu items
- Improvement: Enable descriptions and disable css prefix of menu item classes by default (for new users only)
- Improvement: Add mobile font color to theme options
- Improvement: Improve error shown when failing to save theme
- Improvement: Improve message shown when menu is not tagged to a location
- Improvement: Attempt to raise memory limit when generating CSS
- Improvement: Enable highlight current item by default
- Improvement: Show warnings when CSS output is set to disabled
- Improvement: Add image widget option to available widgets, even if not installed
- Improvement: Update translations
- Improvement: Add megamenu_submitted_settings_meta filter
2.3.5
- Fix: Image Widget Deluxe extra options not displaying
- Fix: Don’t reverse the order or right aligned items in the mobile menu for RTL languages
- Fix: Keyboard navigation
2.3.4
- New: Automatic integration for GeneratePress and Twenty Twelve (hide duplicate mobile button)
- New: “Icon Position” option added in the menu item settings (left, top, right) (requires clearing the Mega Menu CSS under Mega Menu > Tools)
- Fix: JavaScript fix for tabbed mobile menus
2.3.3
- Fix: Compatibility with WPML Language switcher
- Fix: Remove max height from CSS Editor
2.3.2
- Fix: Theme changes not being applied when PolyLang used in conjunction with the “Output in ” option
- Fix: JavaScript error when a dynamic width has been used for the sub menu, but the matching element does not exist on the page
2.3.1
- Improvement: Theme Editor switched to tabbed interface
- Improvement: Theme Editor now uses AJAX save so you don’t lose your place in the theme editor
- Improvement: Allow Custom CSS editor to increase in size
- Improvement: Test theme CSS compilation before saving
- Improvement: Add support for 9 columns
- New: Option to stop MMM from unbinding JavaScript events from the menu
- New: Option to stop MMM from prefixing custom CSS classes with ‘mega-‘
- New: Add automatic integration for Twenty Seventeen
- New: Add automatic integration for Zerif and Zerif Pro
- New: Add force left menu item alignment option
- New: Add support for “no-headers” custom CSS class
- Fix: Mobile sub menu width when resizing screen and using Dynamic sub menu widths
- Fix: Issue where click events are unbound from all menus on page
- Fix: “Disable link” styling when link is within a mega menu
- Fix: Stop sub menus reappearing on hover
- Fix: Account for scrollbars when determining sub menu width
- Fix: Conflict with Maps Builder plugin
2.3
- New Feature: “Hover” event added (options are now Hover Intent, Hover or Click)
- New Feature: Menu Item Description support added
- New Feature: Add “Active Menu Instance” setting to allow mega menu to only be applied to an individual instance of a wp_nav_menu call (rather than all of them)
- Fix: Hover not working on some devices with touch screens. This has been tested for Hover, Hover Intent and Click on:
Mac FireFox/Safari/Chrome, Windows Edge/IE9/IE10/IE11/FireFox/Chrome, iPhone, iPad Chrome/Safari, Android Default/Chrome. If you have problems with touch or hover, please post in the support forums detailing exactly which Operating System, Browser and Event you are using so that I can reproduce the issue here. - Fix: Mobile menu now always switches to click, even on desktops
- Fix: Responsive Breakpoint validation
- Fix: Swiping background on touch devices hides sub menus
- Fix: Remove margin from right aligned menu items on mobile
- Fix: Apply hover styling to current-page-ancestor
- Fix: Fix WPML cache clearing when CSS Output is set to Output in head
- Fix: Allow single quotes in theme editor custom CSS
- Fix: Allow single quotes in Menu Toggle toggle block text
- Fix: Improve theme editor settings validation
- Change: Remove permanent ‘Go Pro’ nag from Plugins page.
- Change: Add “mega-menu-location” body class when MMM is enabled for a location to pave the way for automatic theme integration
- Improvement: Add “.mega-multi-line” CSS to aid display of menu items with br tags in title
2.2.3.1
- Fix: JavaScript fix for themes/plugins that force WordPress to load outdated versions of jQuery (CherryFramework)
2.2.3
- Fix: Mega sub menus not correctly closed on mobile when effect is set to Fade
- Fix: Cursor styling for disabled links
- Fix: Apply animation to closing sub menus
- Fix: Bring megamenu button forward on nav-menus page
- Fix: Replace deprecated jQuery ‘addSelf’ with ‘andBack’
- Improvement: Theme Editor usability. Add color palette to color picker. Add Copy Color option
- Improvement: Only prompt for SCSS compilation when current CSS is outdated
- Change: Indicate whether style.css file was generated from core or custom version of megamenu.scss
2.2.2
- Fix: Save button missing from menu locations
- Fix: Compatibility with ‘Profit Builder’ plugin
- Fix: Remove outline from mobile toggle
- Fix: Make mobile toggle blocks editable as soon as they’re added to the toggle block designer
- Change: Refactor detection of mega menu type submenus
2.2.1
- Fix: Self closing div tag in toggle blocks
- Fix: Mobile Menu Background / Conflict with MaxButtons
2.2
- New feature: CSS3 dropdown animations
- New feature: Animation speed setting
- New Feature: Accessibility (allow tab navigation of menus)
- Improvement: Load widgets.php scripts on nav-menus.php page to improve widget compatibility
- Improvement: Remove upgrade nags from icons tab
- Improvement: Add search to icons
- Improvement: Preselect last edited theme in theme editor
- Improvement: Only allow widget titles to be dragged in menu builder
- Improvement: Add ‘Mobile menu background’ and ‘Disable mobile toggle’ settings to theme editor
- Fix: Move toggle block IDs to classes to avoid validation errors
- Fix: Replace deprecated jQuery ‘live’ function calls with ‘on’
- Fix: select2.png 404 in admin
- Fix: Reinstate icon margin on sub menu items when parent item has ‘Hide text’ enabled
- Fix: Active menu item border color
- Fix: Third level menu item visibility when JS is disabled
- Fix: Compatibility with Conditional Menus
- Fix: Compatibility with WordFence
- Fix: Compatibility with Image Widget Deluxe
- Fix: Widget titles wrapping onto two lines in mega menu builder
- Fix: Admin elements disappearing randomly in webkit browsers
- Change: Reset Widget Styling theme option – default changed from ‘On’ to ‘Off’
2.1.5 [13/04/2016]
- Change: Allow “Hide Text” option to be used on second level menu items
2.1.4 [11/04/2016]
- Fix for WordPress v4.5: Unable to save mega menu settings on Appearance > Menus page
(Works around this change to core: https://core.trac.wordpress.org/changeset/36426) - Change: Allow textarea fields in toggle blocks
- Change: Remove margin from Spacer toggle blocks
2.1.3 [21/03/2016]
- Fix: JSON Theme Export
- Fix: “Output in ” CSS option edgecase (not working when the static CSS file exists but is not writable)
- Change: Don’t apply Menu Padding theme setting to mobile menu (revisited – using a different method used to allow desktop padding to still be overridden in Custom Styling area)
2.1.2 [15/03/2016]
- New feature: Mobile Toggle bar height setting added
- Fix: CSS “Don’t output CSS” setting
- Change: Don’t apply Menu Padding theme setting to mobile menu
2.1.1 [14/03/2016]
- Fix: PHP Warnings
- Fix: SCSS variable doesn’t …